Et c’est ici! Janvier 2018 est arrivé dans toute sa gloire froide et froide, et je viens de passer les premiers jours à regarder les sites du portefeuille. Je fais tout pour vous, chers lecteurs. Je fais tout pour toi.
Ce mois n’a pas de thème particulier, sauf si vous comptez à peu près toutes les variantes du minimalisme. Il n’y a rien de complètement nouveau, et rien de complètement vieux. Je constate que de plus en plus d’efforts sont faits pour trouver un équilibre entre les philosophies de conception extrêmes, et je dois dire que j’apprécie beaucoup certains des résultats.
Note: Je juge ces sites en fonction de leur apparence. Si elles sont créatives et originales, ou classiques mais vraiment bien faites, tout cela est bon pour moi. Parfois, l’UX et l’accessibilité souffrent. Par exemple, beaucoup de ces sites dépendent de JavaScript pour afficher leur contenu; C’est une mauvaise idée (TM), les enfants. Si vous trouvez une idée que vous aimez et que vous souhaitez adapter à votre propre site, n’oubliez pas de l’implémenter de manière responsable.
NŒUD
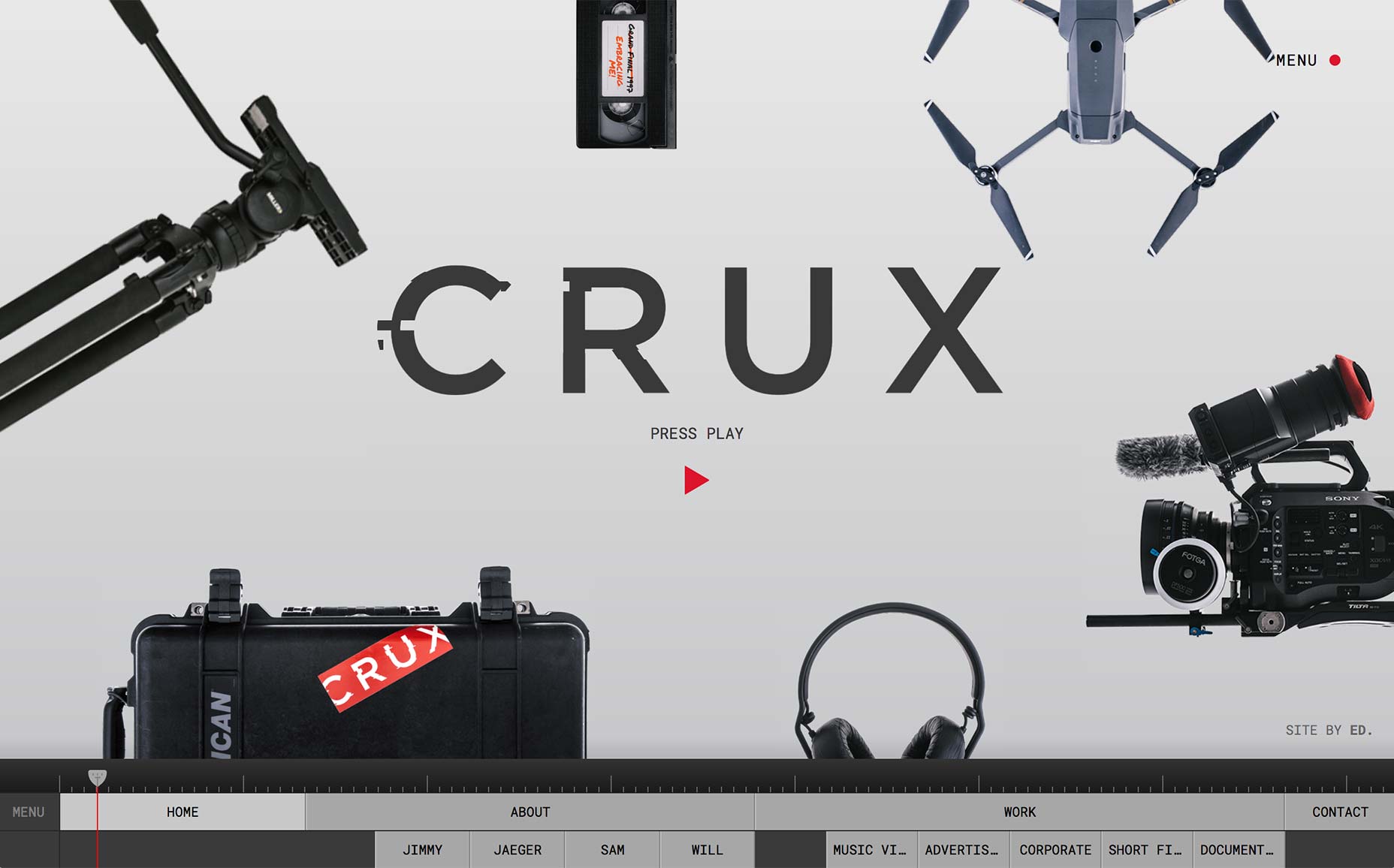
CRUX remporte le prix pour son engagement envers un concept. Ils travaillent beaucoup avec la vidéo, alors ils sont allés et ont appliqué le concept de chronologie à la navigation sur leur one-pager. Nous avons vu cette fois auparavant dans un article de portefeuille précédent, mais CRUXadopté une approche moins minimaliste au concept.
Fons Hickmann
Le portfolio de Fons Hickmann est un nouvel exemple brillant de ce que j’appelle le style de design « Brutal Powerpoint ». (W000! Mon premier nom de tendance inventé en 2018 vient de se produire, les gens! Et personne ne m’a dit d’arrêter encore.)
Il s’agit de mélanger des éléments de minimalisme, de brutalisme et de style de présentation pour créer quelque chose qui ressemble à deux manuels de conception complètement différents.
Ben Mingo
Le portfolio de Ben Mingo est classiquement minimaliste, agrémenté d’animation. C’est sur cette liste principalement parce que sa mise en page et ses éléments typographiques sont tout simplement adorables.
Ma seule bêtise serait que je ne peux pas utiliser ma roue de défilement sur la page d’accueil. Drag-to-navigation est une interaction normale sur mobile, mais il semble maladroit et inefficace sur le bureau.
Zéro
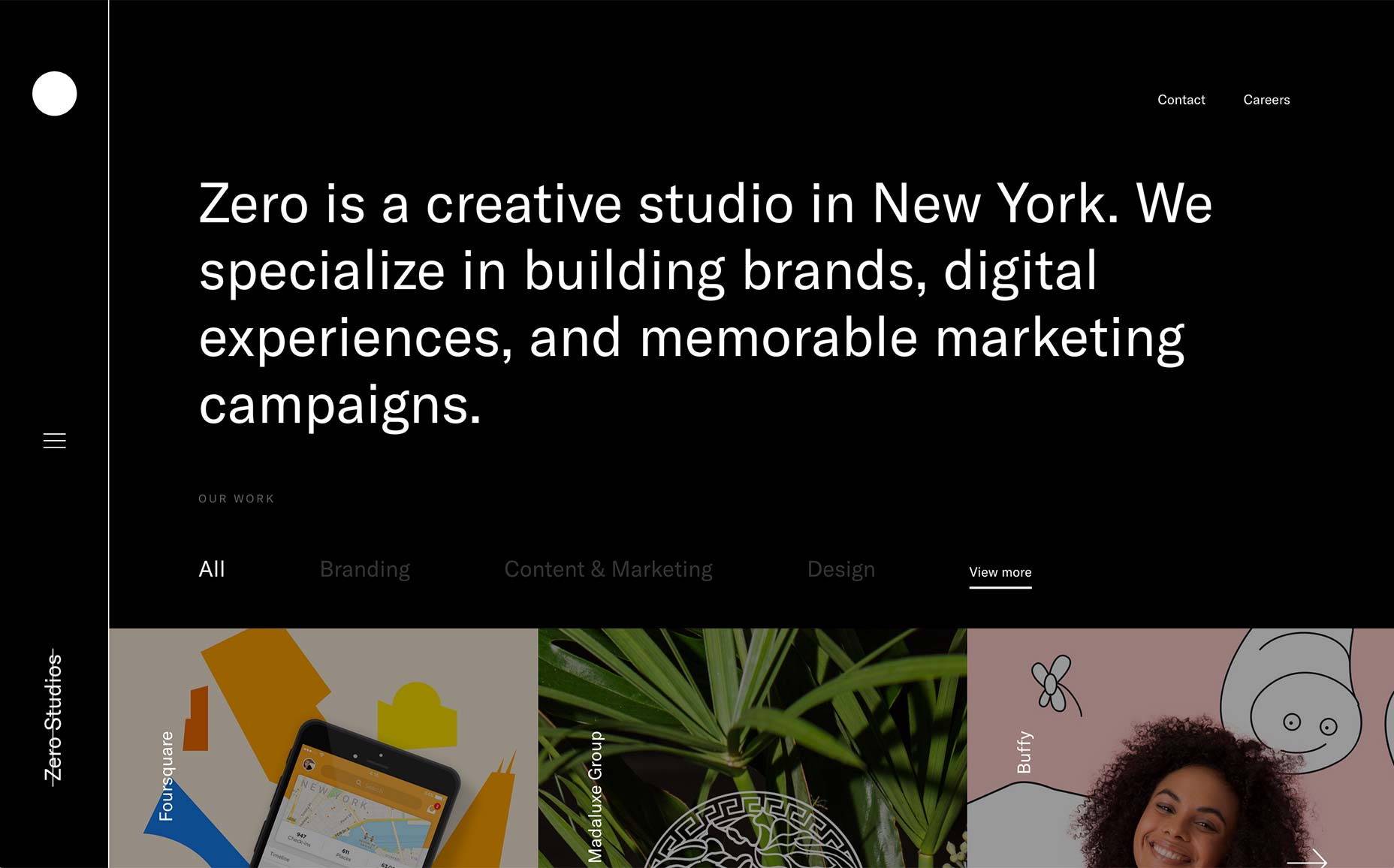
Zero utilise une forme modérément stylisée de minimalisme pour son site d’agence. Cet équilibre entre le style et le minimalisme classique se traduit par un site suffisamment facile à naviguer, mais qui reste chargé de personnalité et de potentiel.
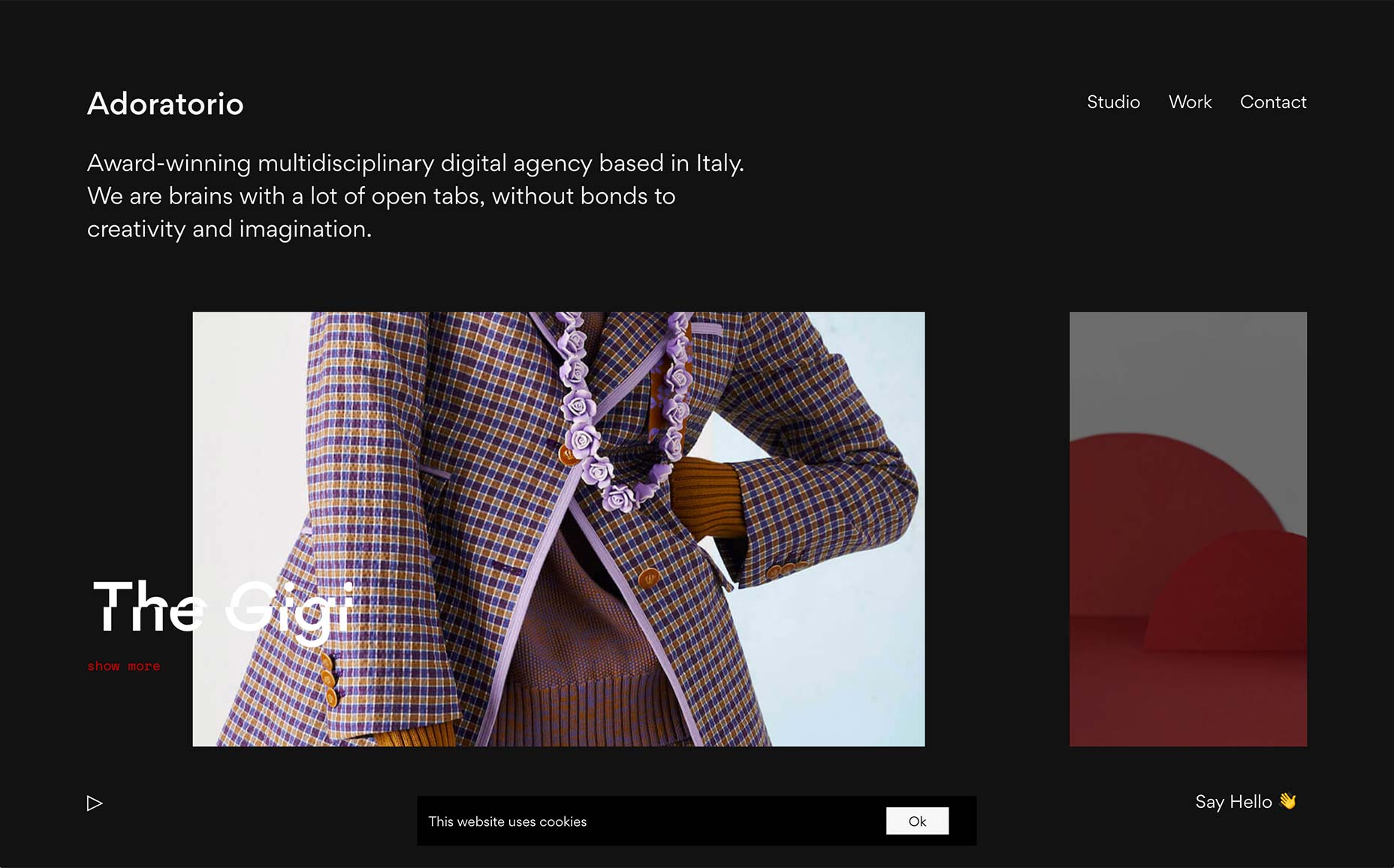
Adoratorio
Adoratorio est un exemple simple et minimaliste de minimalisme devenu animé. C’est propre, c’est joli. Je suis vraiment impressionné par la façon dont ils ont implémenté ce diaporama sur la page d’accueil. Je ne suis toujours pas sûr que les diaporamas soient la meilleure chose de tous les temps, mais j’aime bien la façon dont cela a été fait.
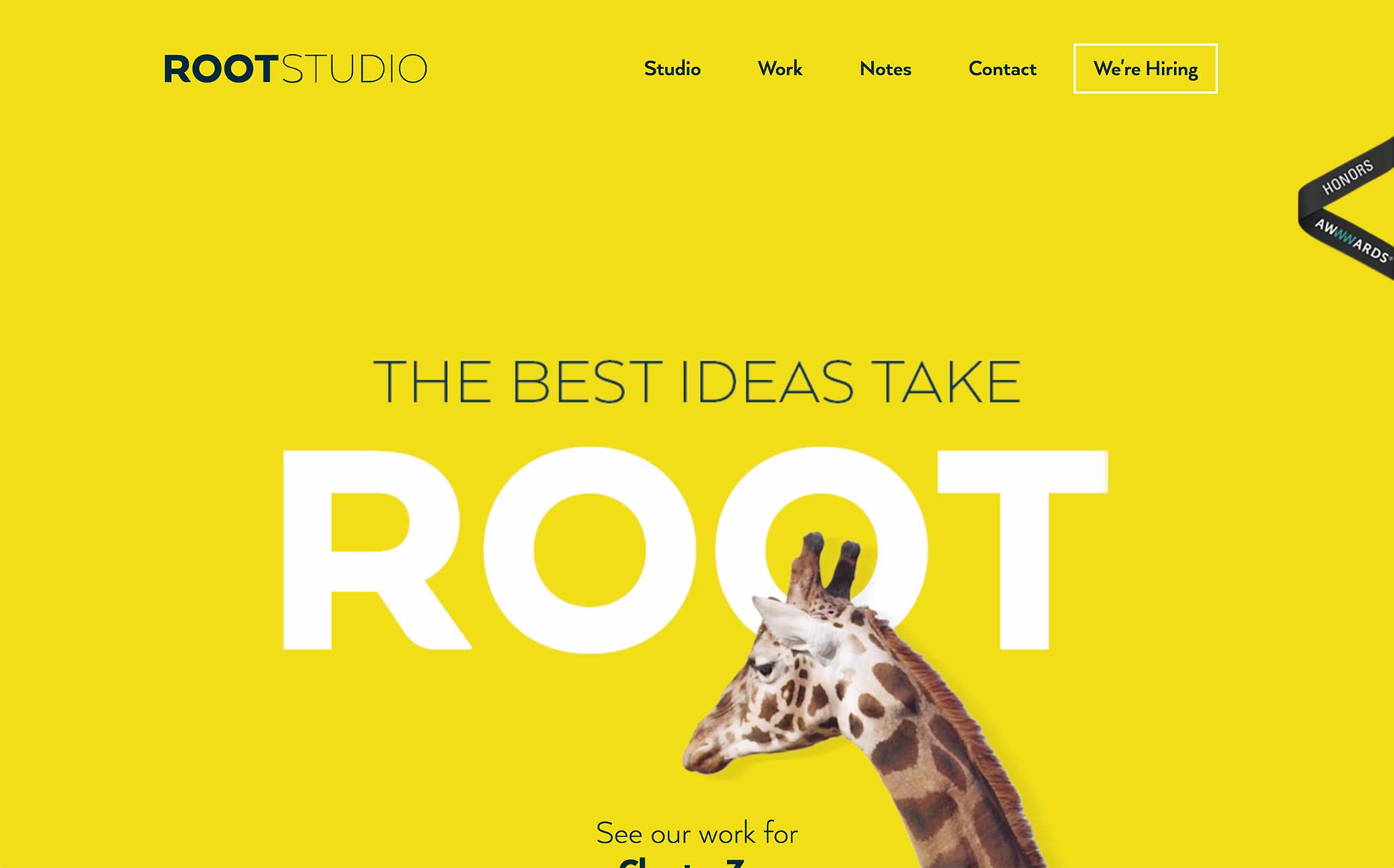
Root Studio
Root Studio est là parce qu’il utilise le jaune d’une manière parfaitement agréable. C’est ici parce que la typographie est belle et très, très lisible. Et parce que j’ai désactivé le JavaScript et tout a parfaitement fonctionné.
Ugh, je me suis dit que j’allais descendre de ce grand cheval pendant un moment, mais je l’aime toujours quand je trouve un site qui se dégrade gracieusement. Peu importe. Root Studio = bien. Allez le regarder.
Le studio de glyphes
Le studio Glyph utilise un design très présentatif. Considérant un de leurs clients est Wix, je suppose que c’est ce qu’ils allaient faire. Bien que très animé, tout est de bon goût et, oserais-je dire, élégant. Ils ont évidemment eu un directeur artistique travaillant sur leurs études de cas.
Gabe Abadilla
Je voudrais juste donner le crédit à Gabe Abadilla pour embrasser l’inévitable surnom / meme et en achetant « gabadilla.com ». C’est un bon sport. Il a aussi un joli portfolio d’une page.
Ce n’est rien de trop expérimental, ou hors de l’ordinaire. Cela semble juste bon et fonctionne mieux. Je définirais l’esthétique du design comme agressivement agréable, plus que toute autre chose.
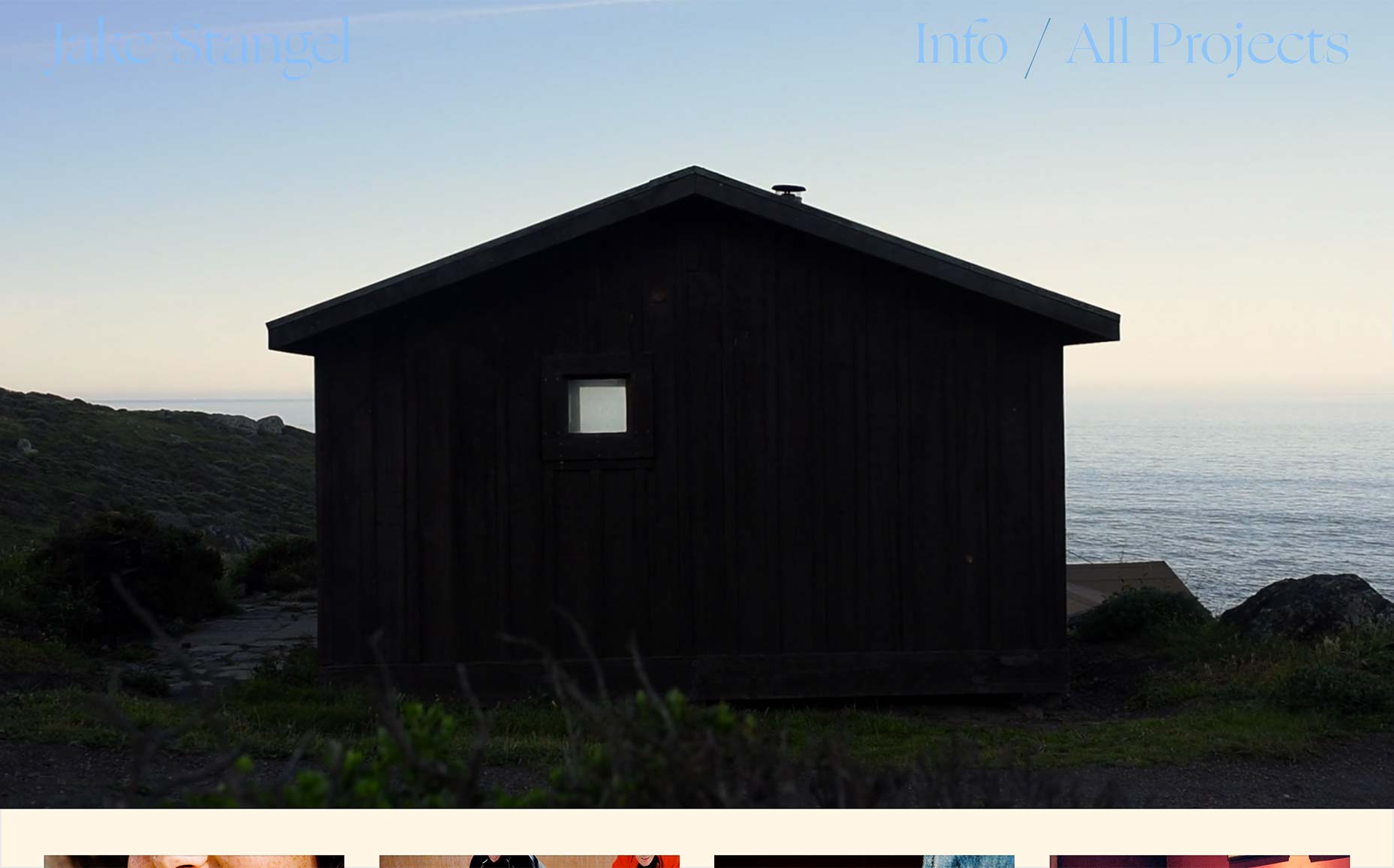
Jake Stangel
Jake Stangel combine les pastels, le minimalisme et la vidéo d’arrière-plan pour créer une expérience simple qui fait passer le message. Je pense que certains textes pourraient utiliser un peu plus de contraste, mais la présentation de l’imagerie est plus que suffisante pour compenser.
Ben Wegscheider
Celui-ci est sur la liste juste pour le facteur « impair ». Dès le début, ce portfolio vous propose des effets animés tout droit sortis de ce vieux film de science-fiction des années 70 que vous avez sur VHS. Et ça ne s’arrête pas vraiment. Pour contrer l’animation quelque peu distrayante, le reste du site est simple, avec une grande typographie qui reste la plupart du temps lisible, même sur tout ce qui se passe.
Wibicom
Le portfolio de style de présentation de Wibicom est plutôt standard. Je trouve intéressant que le fait de faire défiler la page d’accueil vous amène directement au menu de navigation.
Pas de contenu d’intro, pas de fioritures au-delà d’un peu d’animation de fond. Ils vous jettent juste dans la navigation. La tendance se poursuit dans tout le site, car ils semblent dépendre davantage de leur imagerie pour parler.
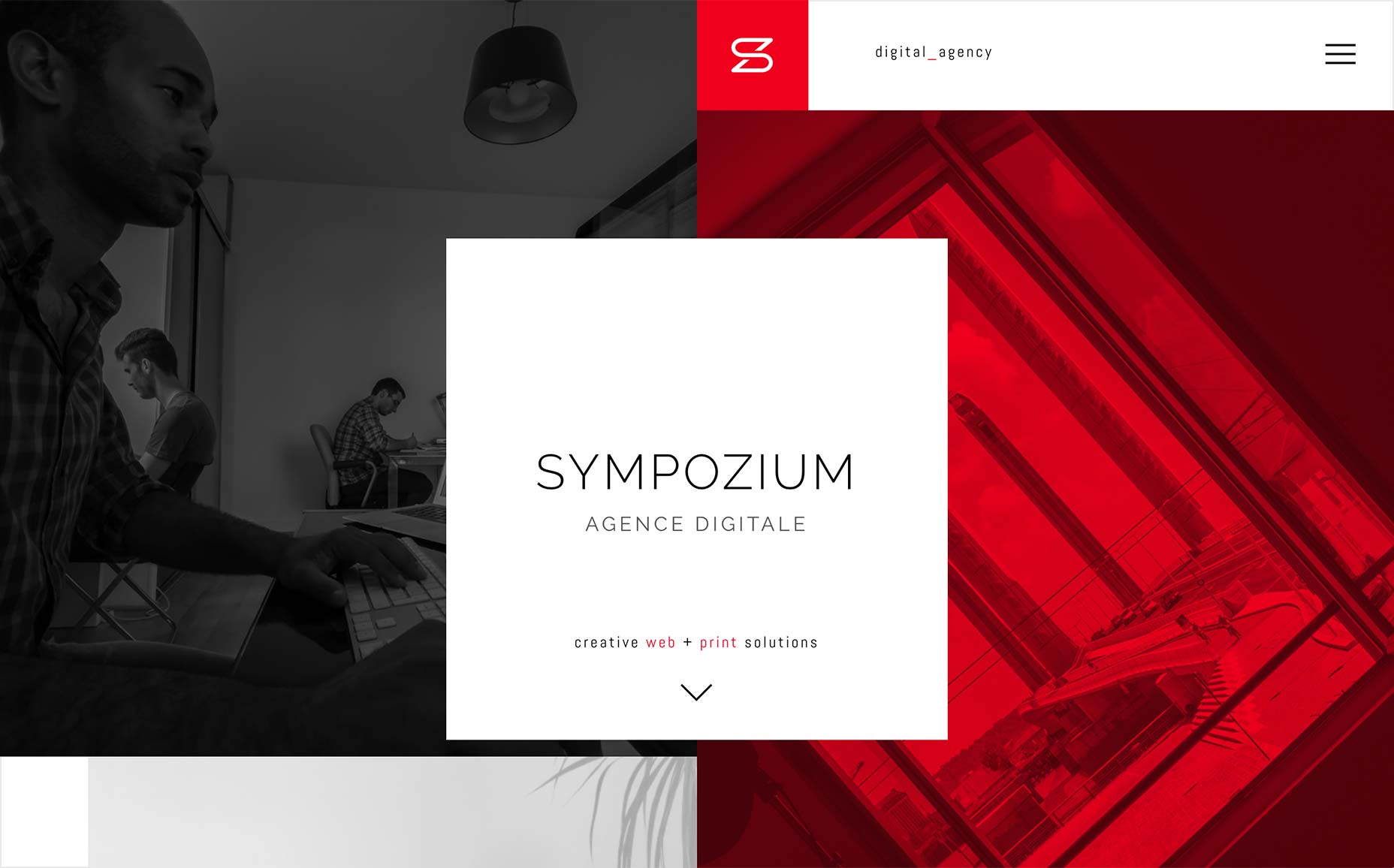
Sympozium
Sympozium est une agence de design française avec un site charmant qui a l’air classiquement professionnel tout en incorporant quelques tendances plus modernes comme l’asymétrie. Il est clair que chaque page a un peu de direction artistique, ce qui est surtout évident dans la mise en page.
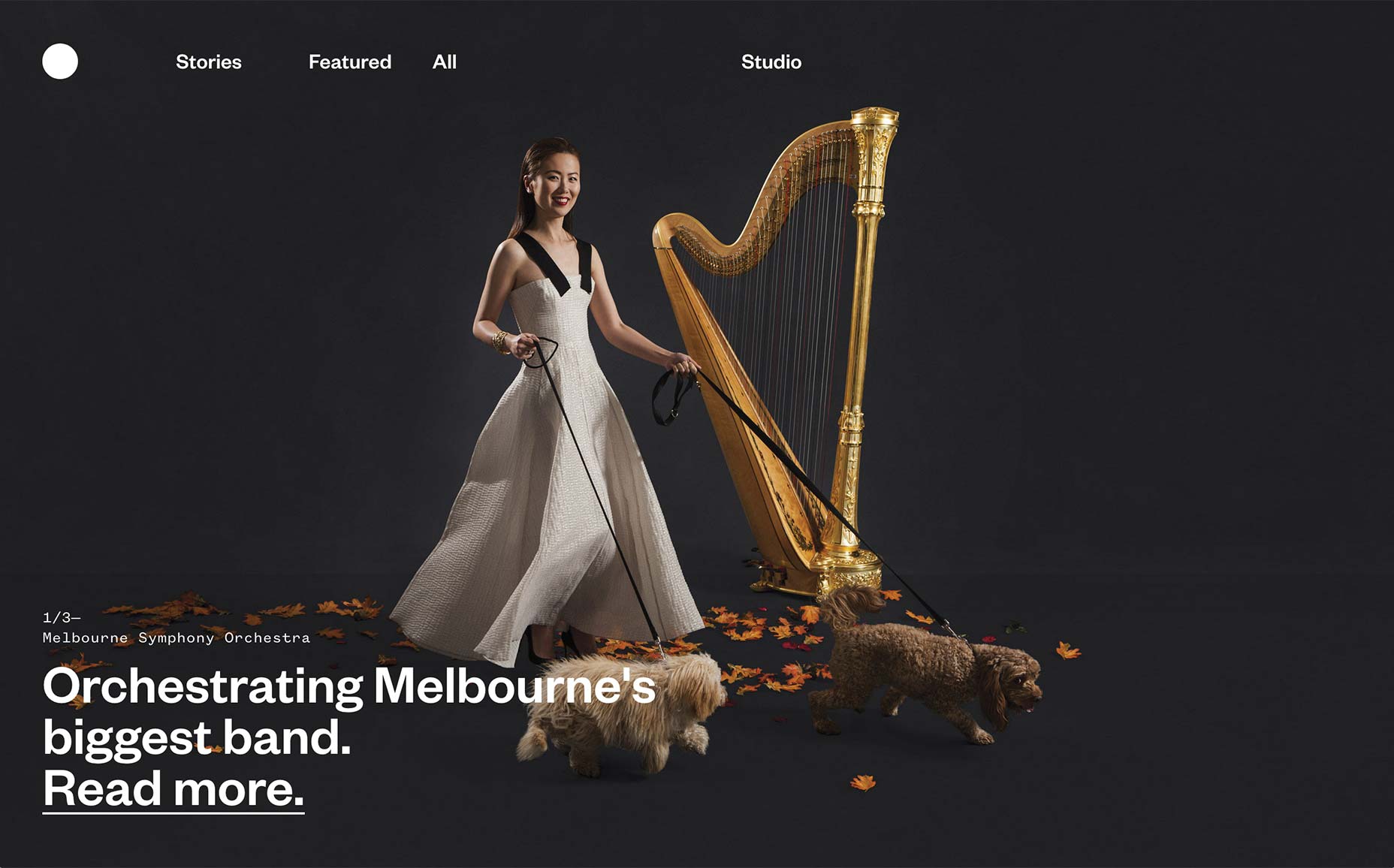
Rond
Round utilise un style de minimalisme qui ressemble presque à l’ancien temps, maintenant. Il ramène la grille simple, les lignes épaisses et le type presque plus épais.
Il divise également la navigation d’une manière intéressante. La partie réelle du site est organisée comme une entité presque distincte, et la navigation dans cette partie du site affichera une navigation spécifique au portefeuille. Dirigez-vous vers la partie du site qui vous dit tout sur le studio, et la palette principale change, avec la navigation principale.
Les expériences sont assez similaires pour que la transition ne soit pas trop choquante; mais ils conçoivent clairement l’expérience du portefeuille pour se concentrer sur la navigation dans leur travail, et le reste pour l’utilisateur qui est prêt à devenir sérieux.
Tao Tajima
Tao Tajima est un cinéaste, et son site web présente son travail en étant constamment en mouvement. La vidéo d’animation et de fond (ainsi que la vidéo intégrée) sont assez fortement décrites.
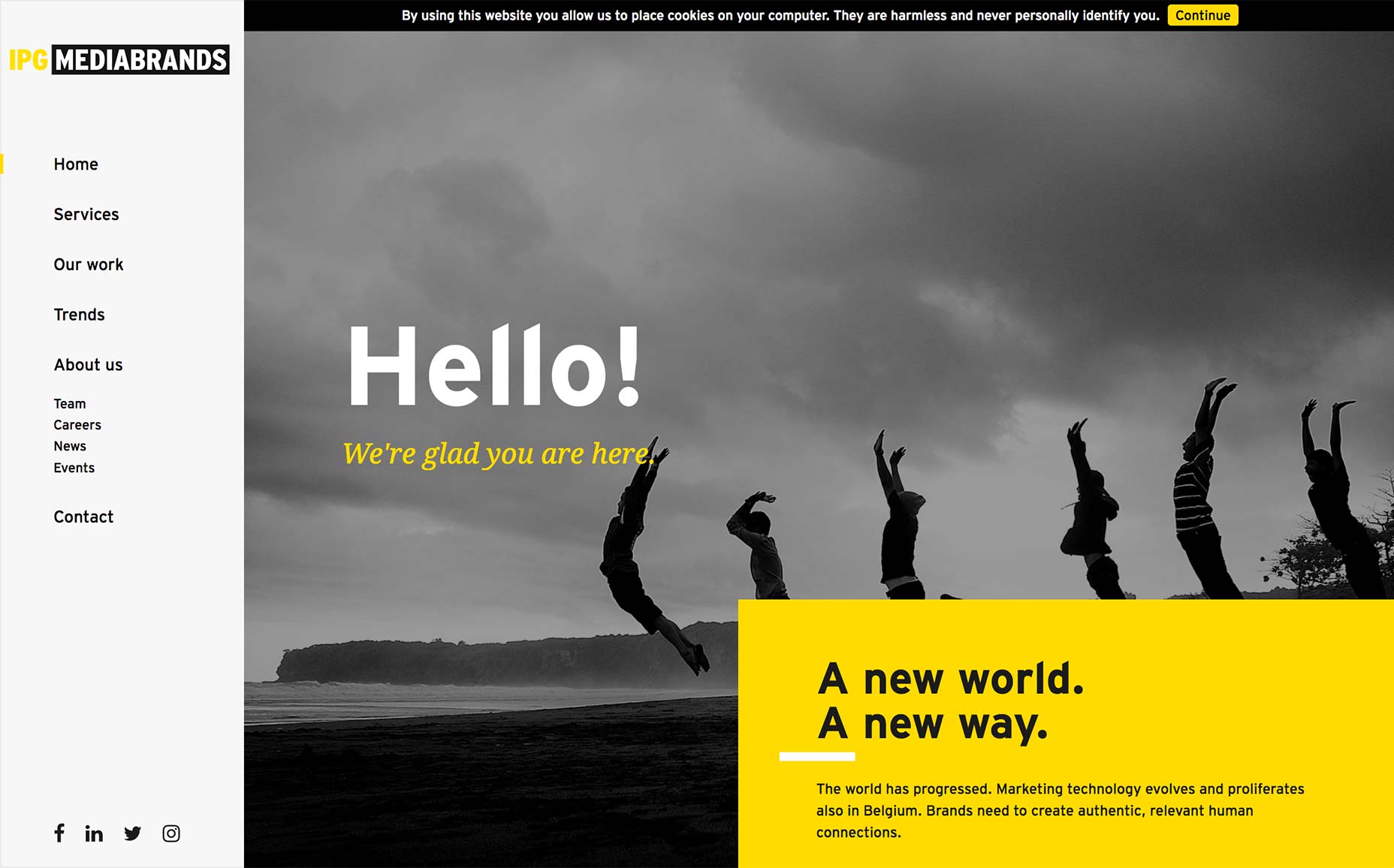
Mediabrands IPG
Cela fait un moment que j’ai passé en revue un site qui était aussi bien que celui d’ IPG Mediabrands . Leur site est (qui aurait pu deviner?) Très visuellement corporatif aussi bien. C’est comme les brochures bancaires que j’ai lues en tant qu’enfant – en attendant que les adultes en finissent avec les affaires bancaires – ont grandi et se sont transformées en sites Web.
Et rien de tout cela n’est critique. Jetez un coup d’oeil à leur liste de clients, et vous comprendrez pourquoi ils sont allés avec le look d’entreprise. De plus, ils utilisent très bien le jaune.
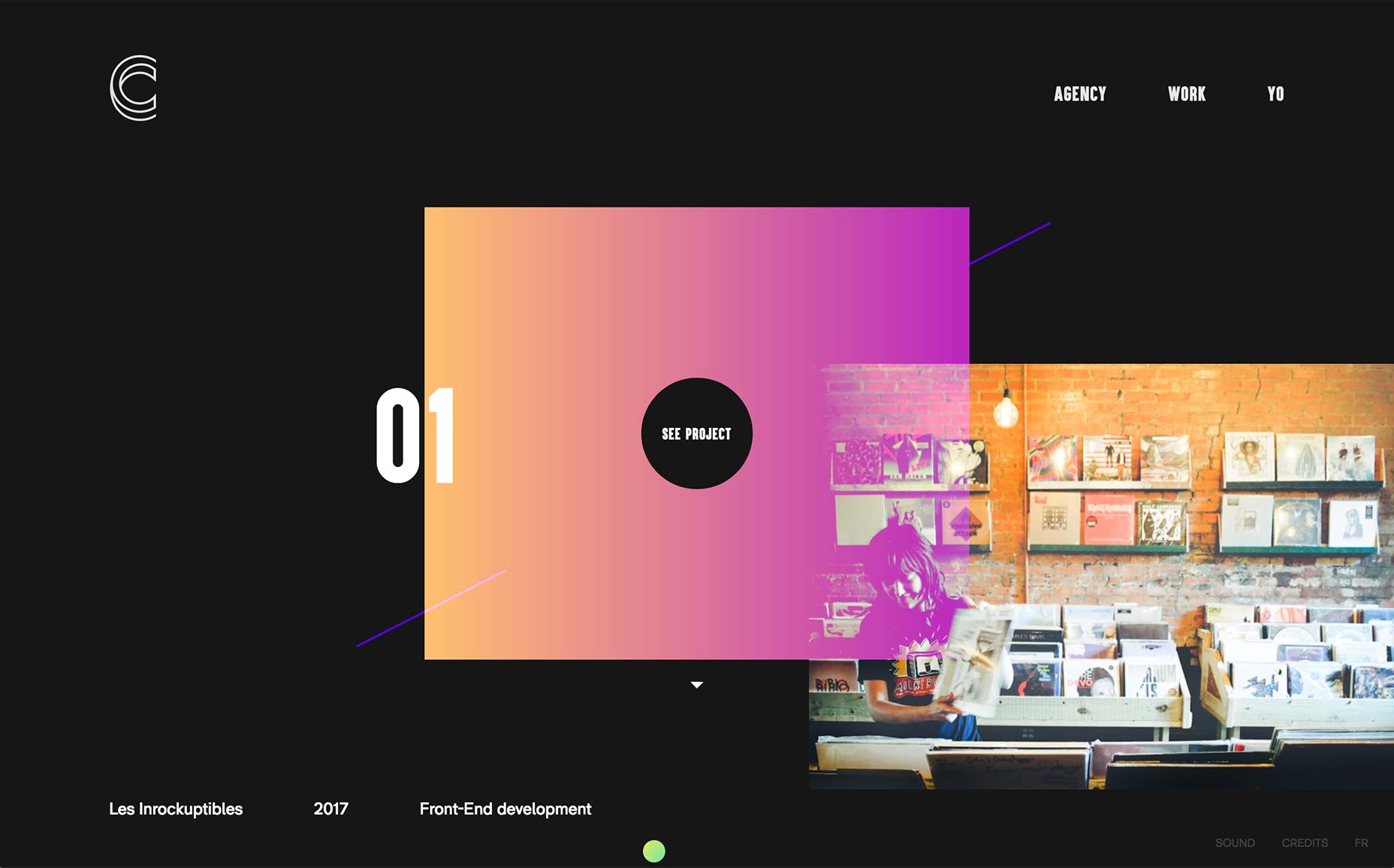
Contemple
Contemple est allé aussi sauvage avec leur conception et animation comme ils l’ont fait avec leur URL. Et bon, si vous voulez que votre site ressemble à un PowerPoint avancé, pourquoi ne pas tout faire? Il y a beaucoup d’animation, mais c’est une bonne animation.
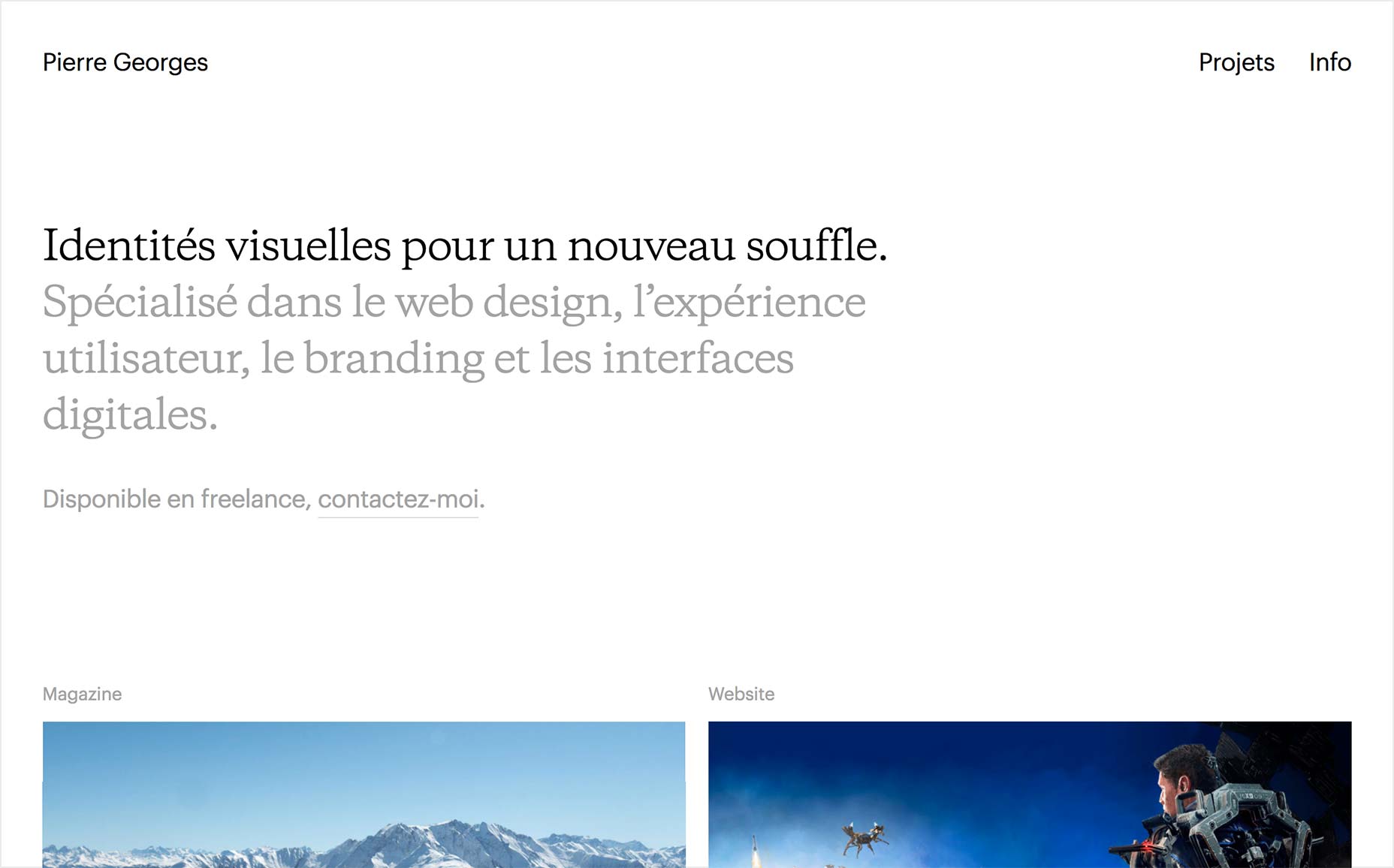
Pierre Georges
Le portfolio de Pierre Georges ne fera pas souffrir les esprits. C’est juste un portfolio propre et agréable avec un gros texte et des images beaucoup plus grandes. Prendre plaisir.
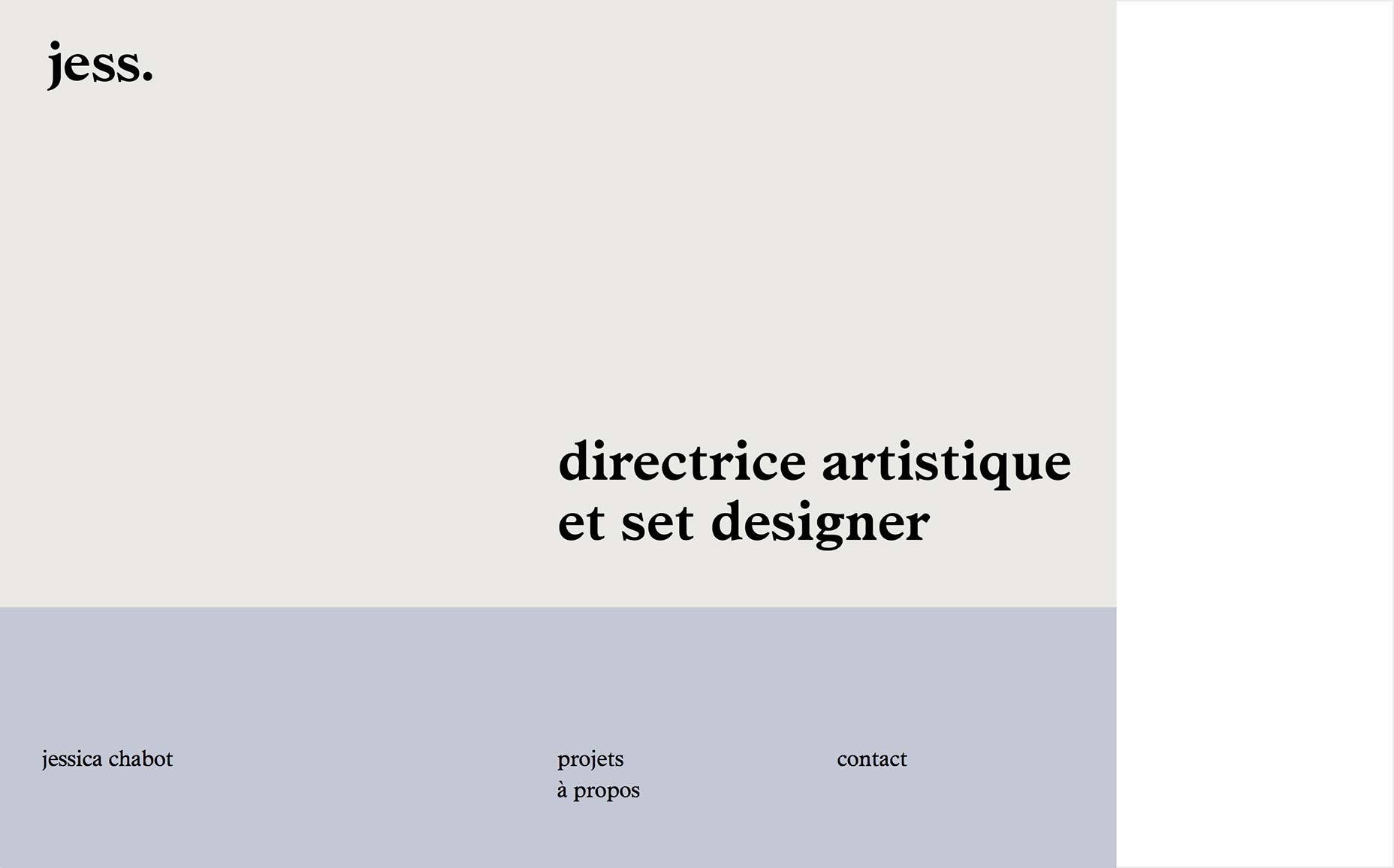
Jessica Chabot
Le portfolio de Jessica Chabot est simple à réaliser et se distingue par quelques fioritures simples. Cet espace blanc à droite, l’espace blanc en général. Le site se sent « complet », même avec un minimum de contenu.
Je ne suis pas sûr de ce logo qui disparaît, mais bon. Je ne peux pas tout gagner.
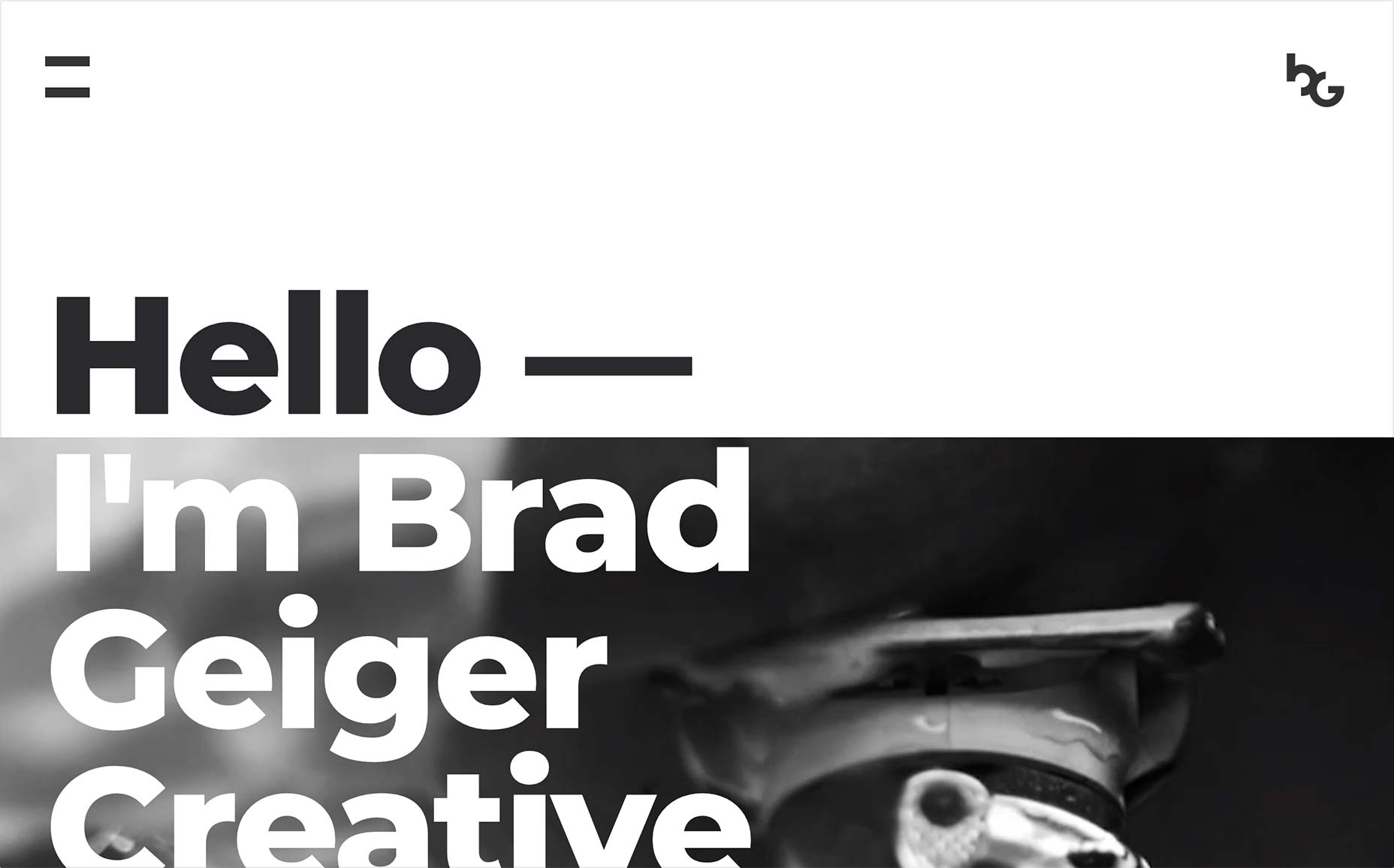
Brad Geiger
Le portfolio de Brad Geiger est un exemple de la façon dont le post-minimalisme commence à se rapprocher du minimalisme classique. Nous avons la disposition asymétrique et décalée maintenant familière combinée avec le type sans épaisseur et les tendances monochromatiques d’antan.
Eh bien, ils disent que la vie consiste à atteindre l’équilibre. Je pense que ce site s’en sort.
Bibliothèque
Bibliothèque nous propose un portfolio assez simple, construit autour de maçonneries. Compte tenu de ce concept central, c’est à peu près toutes les images. Juste une galerie d’images géante, et quelques informations de contact. Et il fonctionne.